The code is open source
And how many people have been able to compile a custom firmware so far?
Code might be open, but toolset, build pipelines, guidelines, documentation, autotests that would allow to deliver changes to the hardware reliably - are missing. Also to my guess there are some proprietary vendor blobs, firmware for the display/buttons and stuff which are closed.
For example,I was looking to make some simple modifications in the python code on the MDX side to add a couple of API functions, just to find that there is no plain python code in the box, but compiled pyc files that i cant modify. Yes, code for these files are in repository, but it does not help a lot to add a couple of python lines, even if I know what lines i want, as I cannot deliver them.
It is very far from “just fix a couple lines in js”. Unless you are a seasoned embedded linux enthusiast you are likely to brick the box by blind attempts. Knowning just JS or Python is not enough.
Also, with each new update/release you would have to rebuild that custom modified verision of yours, maintaning it constantly to keep up, unless change is merged to the main stream.
That’s something I’ve bumped into with my wifi kernel module i had customized with disassembler to accept a new dongle revision, and some bash fixes for bluetooth I made for myself to switch pairing mode.
Each new release means you need to start from the scratch. It is too much of a sidetracking in a long term.
In my case, wifi kernel module had been fixed permanently by MOD on my proposal, but for bluetooth I just gave up, as I cannot maintain that fix forever even for myself when it is washed away each time when a new release comes out.
Therefore, for user fixes to be viable - there should be a designed way for accepting them into main MOD repo, and established process of developing/building/accepting which we do not have. Maybe MOD Desktop would lead to that later, allowing community effort to be a part of the platform development. But currently it does not work this way, so suggesting “fix it yourself” is unlikely to be a solution at this point, unfortunately.
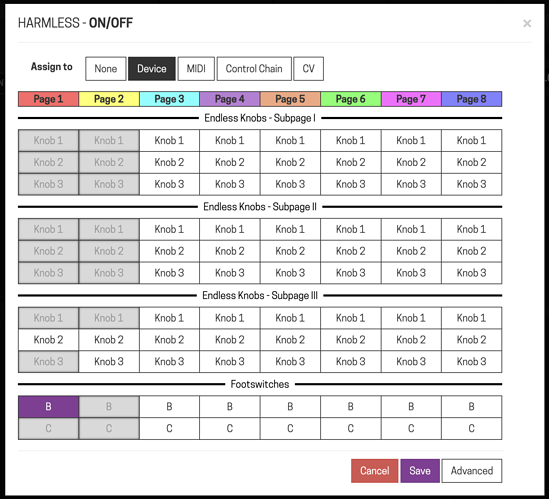
As for something that actually can be done - probably, best current bet to rearrange interface “on your own” would be a greasemonkey script that rearranges interface on the client site, just in browser.