Yes, generate the UI at runtime is the very best one can do.IMO.
that is what CSS does actually. and mixing scalable graphics with CSS (even animations) is possible.
one can also mix svg inside the html, or use svg for knobs and other widgets while keeping the outer modgui still html/css/js based.
for examples of good looking scalable UIs, we have for one Plugins & Instruments - FL Studio
I know pretty much all of those plugins are scalable.
and dont forget the whole VCV Rack (plus Cardinal) collection. they are scalable with mostly SVGs, with a tiny bit of code for light bloom and other small details.
I’ll add that using an open, “human readable” format means people can re-use existing designs and customize them using text editors, (the freely available) Inkscape, and many other tools that are capable of working with SVG. The same file can then be used in multiple contexts like the pedalboard UI, plugin description pages, marketing copy without losing fidelity.
That’s more a result of the combination of my preferences and the limits of my abilities ![]() It is possible to create very detailed SVGs
It is possible to create very detailed SVGs
Wow, that’s really ambitions. I mean, I’ve written a svg2png converter for my widget toolkit, to add support for svg graphics, but, editing a svg file with a text editor is far above my skills.
Even more I feel comfortable with convert a png file to a char array and edit this and convert it back to png.
What I mean here is that svg graphics in most cases simply miss details, and, when those details been given in the file, it doesn’t mean that they are supported by all frontends. So, it is in my view a lossy format. Special when it comes to web frontends it may, or may not look like you’ve expected, simply because it is “just” a instruction file which may be resolved different by different frontends.
If you invest a bit of time to check what those will be, it is quite straight forward to then realize what is possible and what is not.
We pretty much only have 3 browser engines at this point, and the Chrome Blink one is originally based on WebKit so in a lot of cases it behaves in a similar way. So it is more realistic to say we only need to check 2 “frontends”.
We can search and define a set of rules alike what VCV did, where the target render is known so they can state the known limitations. See VCV Manual - Panel Guide
One kinda obvious self-imposed limitation is to not allow custom fonts, always have text converted into a path. That fixes the issue of text looking different across systems.
Avoiding complex gradients and color FX perhaps too, although Inkscape supports those we know other tools will not.
Additionally, in my opinion, shadows should be avoided and instead written as needed with CSS.
I would also say any common widget background that is present more than once should become its own separate SVG.
Agreed. It’s a trade-off of the format. Nothing comes for free. A trade-off with PNGs is that the file sizes tend to be significantly larger compared to SVGs. When we’re talking in the context of users operating a web interface over a Bluetooth connection, file sizes matter quite a bit. Users will definitely “lose” some of the experience having to wait for a bunch of images to load.
Ambitions are relative it seems ![]() My bet is that for most people, if you asked them to modify an attribute of one of these images:
My bet is that for most people, if you asked them to modify an attribute of one of these images:
<svg height="300" width="300">
<circle cx="150" cy="150" r="100" stroke="grey" stroke-width="5" fill="purple" />
</svg>
…almost everyone would have more success with the first one. Anyway, that’s an edge case - I wasn’t talking as much about creating new graphics by hand in a text editor - more that it is a human-readable format. Almost everyone will use an SVG-capable graphics editing tool like I mentioned. Just like it is possible to edit the human-readable pedalboard files but most people will prefer the web builder interface as a more intuitive and enjoyable experience.
The focus on SVG specifically is probably not the most important thing but rather focussing on vector graphics over raster graphics. The reason being for scalability but also resource efficiency.
I recently upgraded to a 3440x1440 display and some of the plugin GUIs are starting to look very dated
I’ve had a whole to think about it and i think the best path for true community collaboration in an online UI design tool. Figma is a prime example which allows you not only export svg but also ccs as far as in aware. The Problem that the free version is limited in terms of sharing and permissions options. Also its now owned by Adobe ![]()
There is, however, a free open source alternative, Penpot. Its not quite at the level of Figma but it’s more than enough for this application and it’s very nice to use. It would be very easy to create a shared community library of assets. Essentially the design guide than i long spoke about. People would be able to simply drag and drop in ui elements from the mod library and even contribute their own assets for others to use.
Most importantly you can export whatever Web friendly format is desired
this is good news! I’d be willing to contribute what little ability I have ![]()
Great thoughts James thanks for sharing.
For this, the best sharing would be to publish the file to the community. It would allow anyone to make a copy and remix in anyway they’d like.
Agree that vector rather than svg should be the focus. A lot can be achieved with css.
In a world where I have unlimited time I’ve thought it would be nice create a Figma library that could be shared, used and remixed by people wanting to design, but matched with a code repo containing 1:1 versions for developers to build into plugins.
Theres a lot of problems with using the free tier of Figma. Firstly, you dont get sharing permissions on the free tier and you are limited to 3 files with 3 pages, only 30 days of version history, no private projects, no team libraries no password protection etc
To be honest i can’t imagine this community choosing Figma when there is an open source alternative
Agreed. I’ve just registered to PenPot. User name Alexandre Azzalini-Machecler
I think this is the most important point here. It doesn’t matter if no one will use it.
The other drawbacks you mention make the free version hard to use for companies. But for individuals to generate ideas to share as images on the forum, to collaborate / handoff to a developer, or for others to create files that can be published for anyone with a Figma account to download their own version — I think the free plan would work better than PenPot.
Anything that can help elevate the quality and perceived quality of plugins will help MOD. I’m looking forward to seeing how it develops.
MOD is a company though and ideally they should have a library and all the sharing permissions options. Downloading a copy of a file breaks the link to the original. It’s nicer if you can push updates to components and users can choose if they want to update them.
I personally and professionally use Figma but I just dont think it’s necessary in this case as i dont think it offers something over penpot for this usecase that significantly outweighs the fact that its owned by Adobe which i predict will have many objections in this community
We’ve the mod-sdk to generate MOD UI’s. This uses currently png graphics as assets. A good starting point would be to replace those with SVG graphics in order to re-genrate all the old MOD UI’s with SVG’s.
Moreover having the mod-sdk then running as a online-service, were registered Users could upload assets for UI’s, would negate the focus on a SVG generator tool (use what ever you prefer), and allow to create full UI assets instead only backgrounds and controller images. As for SVG graphics to use as controller, we need a bunch of css as well.
I think the sdk serves a different purpose. Its good for the final assembly/implementation but not for designing and collaborating in designs. It would be good if assets are available in the sdk and also in the design library of a UI design tool like penpot so that if somebody wants to try something new they can mock up something with the same assets that are in the sdk, they can remix the assets, they can suggest improvements to the assets, design variations of assets and design new assets all from one place without having to hunt through repositories for the correct files to download and making copies of them etc
Indeed it woukd be great to update the sdk assets though
For creating some images, or stick together some mock-ups, yes. But a big part of creating “real” UI’s needs to be done in css/html and maybe java script when output ports been involved. That can’t be done with PenPot or any other SVG editor.
The sdk does a good job by generate a first setup of those which then could easily be edited. Results could be viewed (and used in dry mode) in realtime. So you get a good feel for how your mockup works in real.
A updated sdk with SVG graphics would be a real step to forwarding the “new” direction of MOD UI’s to developers.
Also, this is something were interested designers could directly start with (fork the mod-sdk,replace png’s with SVG’s, edit the needed css/html files and send a pull request)
But, when there is the impression that such a pull request wouldn’t be accepted, no one will do it.
I’m trying to get the mod-sdk running so I can do some of these. If anyone has any ideas of how to get it running on MacOS I’ve created Modsdk on macOS
I’ve managed to get it up and running and made my first PR. Feedback welcome.
The way the mod-sdk is set up it lends itself well to designers creating plugin ‘systems’. Collections of bodies / knobs / layouts for developers to use.
Effort would be needed to turn any visuals into working code, and it looks like full sets — rather than a couple of knobs or bodies — would be needed to be useful in the sdk.
The other workflow of a designer(s) pairing with a developer(s) to make a single plug-in is likely more accessible in the short term.
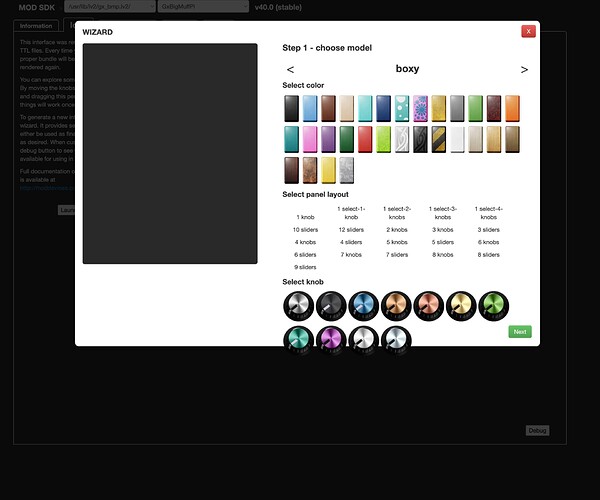
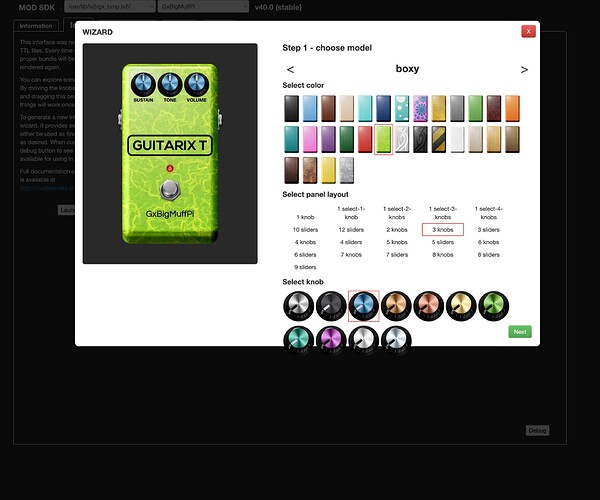
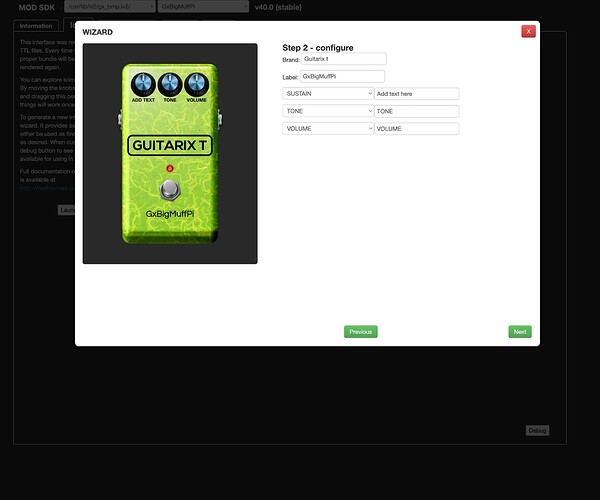
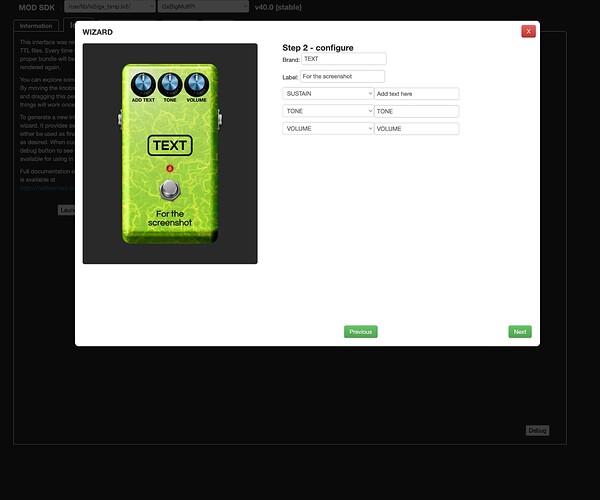
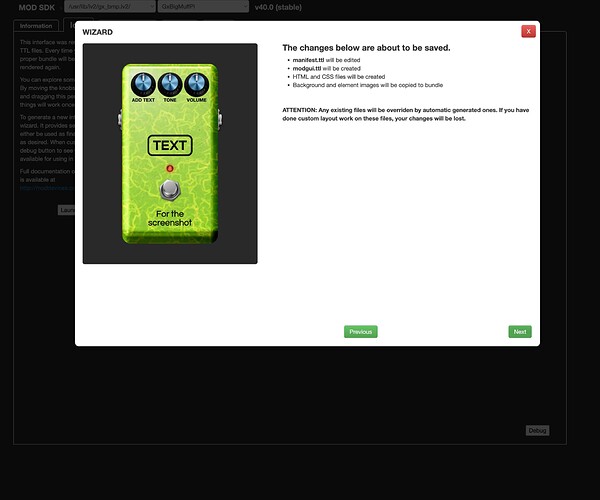
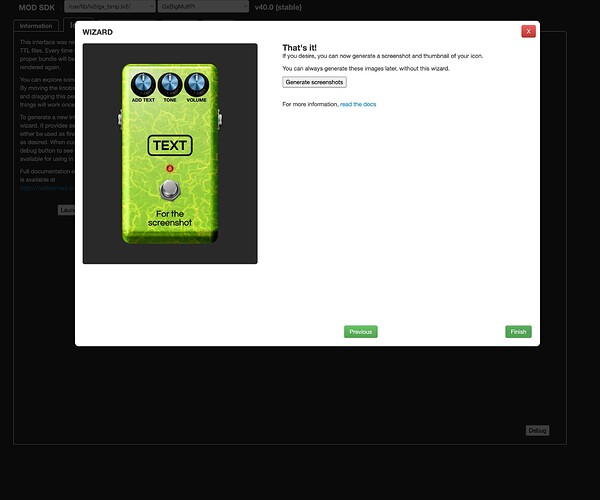
Here are some screenshots of the mod-sdk for others who are interested:
Nice, it looks very approachable and simple!