Hi @mszinger
Welcome to the forum and the community!
If you are willing to get involved, the timing is very good. We have recently released the Desktop App which will make involvement much easier for the community.
As @unbracketed has already mentioned, there were numerous talks here in the forum about this, and many of the features were actually implemented, but the fact is that things need to be detached, otherwise:
- the team is too small and is not able to cope with all the community demands
- the wishes of users are not always in line with the needs of the business
I highly believe in the community having authonomy but that must be able to live alongside the business. One of our ideas with the Desktop App is that we make this detachment and give authonomy to the community. I think it would be fantastic if I could simply enable a “community UI” in my device.
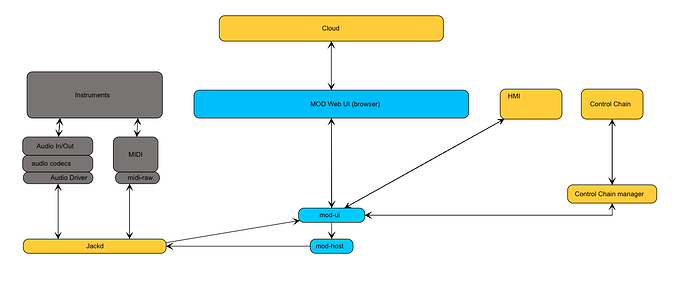
That is correct. The Web UI speaks to the host via a TCP socket. Here is a general diagram of the system:
The system is quite straight forward, with mod-ui acting as the center piece and mod-host as a very modular audio host that creates jackd clients for each plugin, and jackd taking care of the processing of the graph.
mod-ui is somehow bloated and currently contains both the front as the backend. It has the Web UI, the interfaces to HMI, control chain and mod-host, and an IO loop to take care of all messaging.
I would love if the community managed to work on the dismemberment of mod-ui, separating the Web-UI from the rest and publicizing a rest API for that communication. The API is already there, but it works internally and needs to fully defined/documented.
Once such an API is defined, we could actually have multiple different UIs depending on the wish,m as you also mentioned.
For that I think the input of the community is crucial, as you guys are going to be the “clients” if such an API.
And of course, the input of @falkTX @Asa @acunha @Markus @markuss and many others that have been involved is also important.
Looking forward to hear more ![]()