I liked the white buttons more…
I agree these are the 2 main (opposed) goals that plugin design must try to achieve
Also, I agree even more to this.
Good GUI design has the need, other that eye satisfaction and functionality, to take care of what in physical UIs would be called ergonomics: the science that study how the device is good enough to be operated by humans.
Lots of effort is out in perfectioning the ergonomics of joypads, phones, steering wheels, and anything we have to operate. In PC/Web GUIs this means perfectioning color schemes, accents, control position and dimensions…
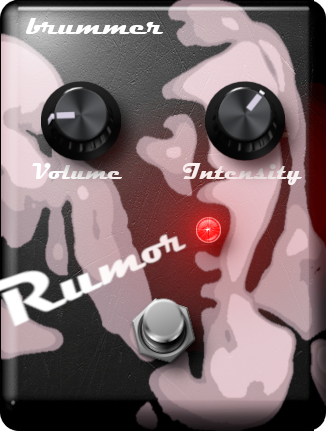
in the last design iterations the only flaw I can see is that the knobs could be hard to read in the pedalboard, especially without zooming. Some other color on the knob to indicate position might help.
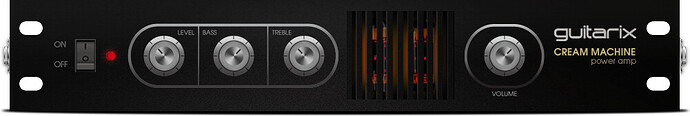
Take for example the subtle update Falk made to a plugin recently.
Before:
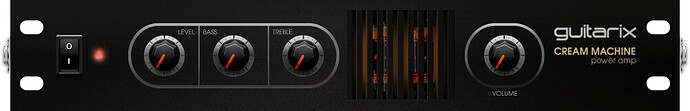
After:
Just adding that red line makes the actual value stand out immediately. Sometimes a little detail goes a ling way.
I tend to agree but he will need to find some royalty free option
I like the illustration used here but I think it would be nice to steer away from these old templates if I’m honest.
The template is made to look like a Hammond box but the curved edges are not really how they look IRL and the scratched texture is over exaggerated. Like it is intended to look realistic but in the end it looks less realistic.
Also I think it would be nice to steer away from knobs and footswitches that are angled. Since some pedals are not angled and no amps are angled, it gives this weird impression that there is perspective only sometimes. It would be more consistent if every plugin looked as though you are looking directly at it with no angle perspective and it would look more like all the plugins exist in the same world
Your work with the images is great though!
I agree, this subtle change makes it much more readable. I think in general, knobs don’t need to have so many fancy details, they can just be a circle with a line really. Although a little bit of style is nice
@James I agree to all. The problem is the time. To use templates is a quick solution. Maybe we should create a new library then. If I take a look in the Beta-store we need lots fo designs. Thus, we must be quick not spend the whole lifetime with it. A vital and re-newed library would be very helpful and saving time.
100%
That’s the plan with the Design Guide. Basically we would specify the design guide and then use that to make new templates so that it’s easy for devs and/or community members to create new GUIs that fit the new style guide
But indeed this needs time. I think the work being done here will inform the style guide and then the new templates
I think about one difficulty if the knobs are no more visible slightly from the side. It is the footswitch…
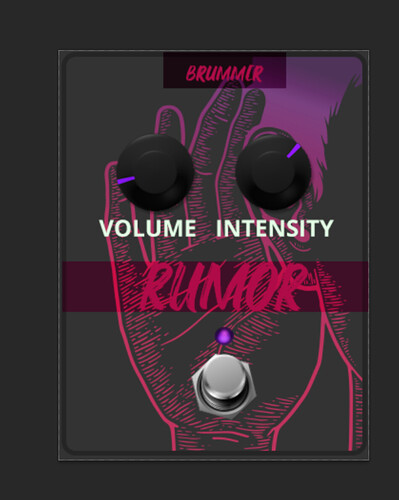
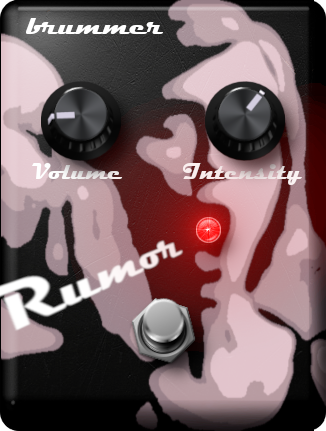
sorry @Kim to hijack you design for the RUMOR here but this is the first thing that pops into my head
… and also the first image in the google search. So again just an idea with assets that are not mine.
On a note for the Design Guide: keep it simple and don’t try to reinvent the wheel.
If you break it down to the simplest form: a Pedal is just a shape with a border. A switch is just a circle with a border. A knob is just a circle with a border and an indicator.
Further down the road: This is what all css frameworks do, with more or less style options. And I think that the road for the mod sdk at the styling site. A simple css generator.
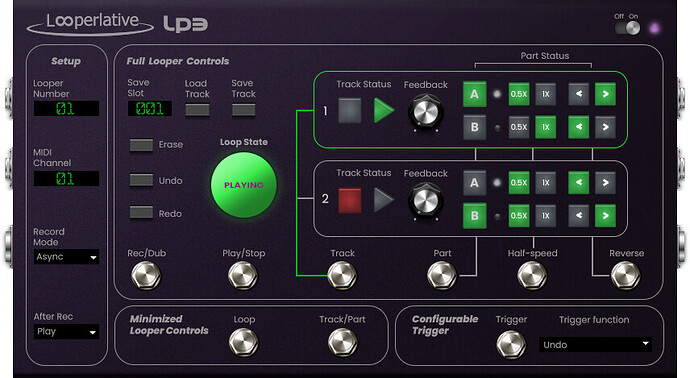
It can still work without angle. You can see this on the Looperlative
This looks pretty cool!
Actually mostly it will be about defining the scales of things. Not so much about the details of the aesthetics
I have found a 3d-model of a chicken head knob in our 3d-library. It is modelled by my company, thus, it is roalty free. We create some renders (cheicken head knob in white). I will post them here after finishing.
This looks cool to me. (Still the on/off switch is missing). I like the idea of having a line up for the controller titles. Nice.
Very nice. Still while the angle doesn’t look 100% right between knobs and foot-switch (still a issue in the mod-sdk), I like it very much.
I don’t think so. Those templates gives a nice shape for a pedal laying on the floor.
But that doesn’t look like you’ll ever use it with your foot. I thing we should differentiate for that.
@brummer
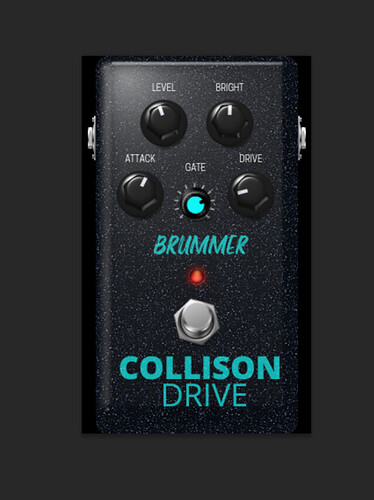
A very fast test. It took me about half an hour, but I wanted to test a layout for the Colission Drive as well… Well… I don’t know… but it was worth the test (@James I took the old templates for this quick test because of no time… sorry)

@brummer
One more option for the Collision Drive. The knobs must all be replaced of course (this must be done in both versions).

And the Rumor, a bit tweaked:

that’s what I mean. Set the boundaries (max/min dimensions) and everthing else is more or less automatic. This is more tailored for the generic pedal and amp stuff not so much for everthing else like the dexed or triceratops (which would benefit massivly from an UI overhaul).
I would really like it that the collison drive (which @brummer statet is clearly modeled after the Horizon Devices Precision Drive) looks similar to the original. Meaning no graphics and just blue typefont.
Another suggestion is to select a more clear and readable font for the knobs.
As a Helix user, I grew to love the basic, color-coded, heavy-on-the-sliders, utilitarian design, cause it’s just so clear, cohesive, and easy to work with. The low-res/pixel art representation of modeled amps effects are sprinkled in the UI to add a bit of style but on the whole, it’s very cohesive because it’s tailor-made and curated by one team. It’s so good in fact that I started to color code delays green, modulation blue, etc., etc. in my own DAW.
That said, I very much approve of the above. Given the eclectic nature of the MOD plugins, trying to unify their look too much is likely a losing battle. Standardizing the size/scale and rough layout for the most common types of plugins (lunchbox amps, a few different stompbox sizes, etc.) is probably the best bet.
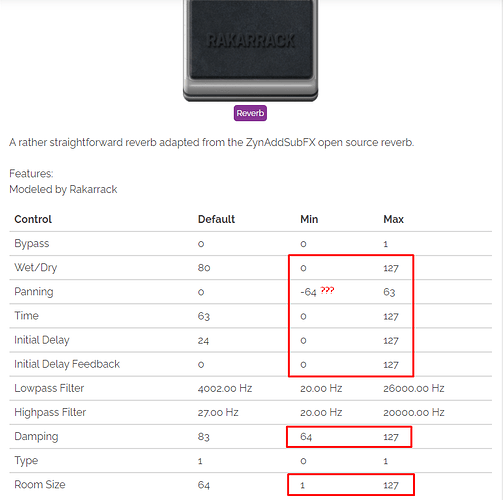
A more pressing and important matter would be the standardization of parameter values. Unless a parameter is measured in Hz, ms, dB or a “0” to “n” position switch, your style guide should probably state that 0.0-10 or 0-100 is the only valid/acceptable scale for a parameter in plugins outside of beta. Back when I used to be a MOD user, nothing screamed “unpolished” or “janky” more than seeing this on an otherwise great sounding plugin:
I know where this 127 comes from, and we could have an unnecessary philosophical discussion about 0.0-10 or 0-100 also being arbitrary, but a quick look at most of the pro and even free plugins out there clearly indicates what users (or human beings in general) are used to. Hell, I just reheated my dinner on a stove that goes from 0-10.
The Frog, while super fun and genuinely cool, was really “out there” to the point that it kinda sacrificed usability for the coolness factor. Those two, however, seem like a good compromise between style and substance. They look like MOD stompboxes that are already in the store, they just have a more stylized background compared to the usual (which is a very common approach in the real stompbox market, where all the enclosures have very similar measurements and knob layout but the artwork is sometimes out there).
Going a bit off the current topic, I would encourage you guys to experiment with making vector graphics. There are a lot of advantages to doing things as SVG because they are scaleable and light weight.
It can be a bit tricky to make thing look nice since you can only use shapes but you can use gradients! This means with enough creativity, you could give things a 3D look while keeping the graphic completely mathematically driven. I found a forum thread about creating curved gradients to make a lock look 3D
Here is a very crude example of something I whipped up in a few minutes in illustrator
After uploading it seems to be missing the gradients on the lines, when opening the SVG in a web browser it looks like this
Just to be clear, I’m not posting this as a candidate for any plugin GUI, it’s just an example.
I don’t know that much about making graphics this way but I would be interested to see what you guys could come up with as @falkTX has expressed that it would be nice to use more SVG GUIs
this look pretty cool and is a nice starting point. I would even suggest to look into whats possible with “plain” css. That would be even more flexible.
i really love the simple, clear functionality and aesthetic of that JavaScript pedalboard. …makes me want to be able to skin the MOD gui that way!
Okay so I’m guessing that some browsers don’t support gradients on lines
I managed to get the shading on the edge to work with some work around only using linear and radial gradients. the hexagonal nut would be a bit more tricky so I didn’t try it yet
I agree there could be some options with CCS. I don’t know too much about it, perhaps it could limit the GUI from other applications, I’m not sure